1
2011
Sint Maarten Lampionnetjes bureaublad
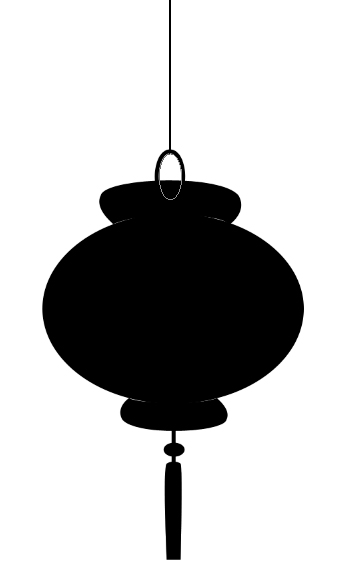
In Brabant (waar ik van oorsprong vandaan kom) kennen we het niet maar hier in het Westen van het land is het feest op 11 november. De kinderen trekken langs de deuren met kleurige lampionnetjes en zingen liedjes en als beloning krijgen ze wat lekkers. Dus ben ik maar eens gaan knutselen want het is weer bijna Sint Maarten. En het resultaat is een gaaf bureaublad voor de gelegenheid. Je gaat in deze les aan de slag met vormen, zet ankerpunten om en gebruikt laagstijlen. Hieronder zie je het eindresultaat van mijn knutselpartijtje:
Je hebt voor het maken van de lampionnetjes en de achtergrond het volgende nodig:
-Papieren lampion
-Webtreats classic nebula patroon
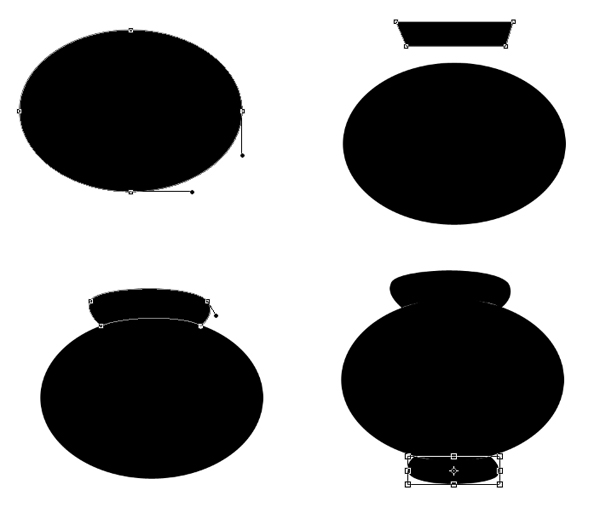
Open een nieuw document in Photoshop van 1600 x 900 px met een witte achtergrond 72 px/inch. Neem je ovale vorm (U) en trek een ovaal zoals hieronder te zien is. Noem de laag lampion. Teken dan in een nieuwe laag met je pen de volgende vorm, deze wordt de bovenrand van de lampion, noem deze laag rand boven. Zet de ankerpunten om door aan de handels te trekken zodat mooie rondingen ontstaan. Dupliceer dan de vorm en draai de vorm verticaal om met je transformatiegereedschap (BEWERKEN-TRANSFORMATIE-VERTICAAL OMDRAAIEN) Schaal de vorm wat kleiner. Noem de laag rand onder.
Trek dan met je rechthoekige vorm een korte smalle rechthoek en schuif deze onder de laag rand onder en noem de laag staafje. Neem dan je ovale vorm en trek een klein cirkeltje in een nieuwe laag boven de laag staafje, noem de laag bol. Tot slot trek je een wat grotere rechthoek en rond je de hoeken aan de bovenkant een beetje af door de ankerpunten om te zetten. Deze laag moet ook boven de laag van het staafje komen, noem de rand kwastje.
Trek een ovaal met je ovale vorm en zorg dat deze onder de laag van de bovenste rand van de lampion komt. Zet de vulling van de laag op 0% en voeg dan een lijn als laagstijl toe. Zet de lijndikte op 6 px, buitenkant en als kleur gebruik je zwart. Noem de laag ringetje.
Neem dan van de vormen de lijn en stel boven in de opties balk in op een dikte van 3 pixels. Trek een lijn zoals hieronder te zien is voor het koordje van de lampion. Noem de laag koord. Zo, dit is de basis voor de lampion.
Zet de laag van het ringetje om in pixels en voeg dan een nieuwe laag toe onder de laag van het ringetje. Ga in de laag van het ringetje staan en toets CTRL +E zodat de laag van het ringetje en de nieuwe lege laag samengevoegd worden. Hierdoor wordt de laagstijl de inhoud van de nieuwe laag en dat is handig want die gaan we dadelijk bewerken. Dupliceer de laag van de rand boven en zet de kopie laag om in pixels. Zet de kopie laag uit, daar gaan we later mee verder. Doe hetzelfde met de laag van de rand onder.
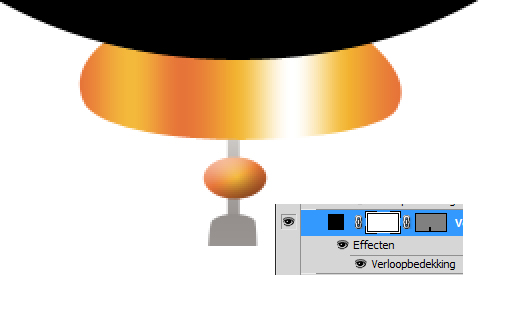
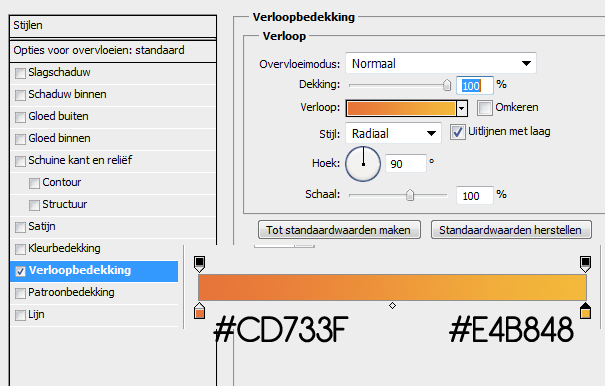
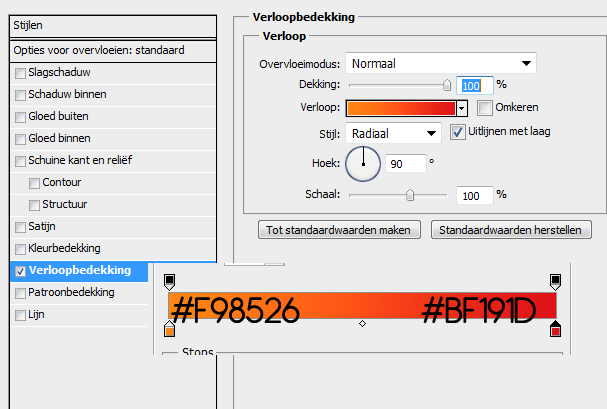
Voeg aan de lagen van het ringetje en het koord een verloopbedekking toe als laagstijl:
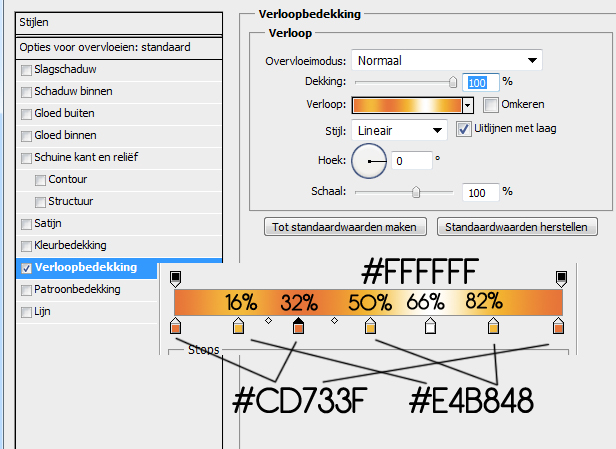
Voeg aan de lagen rand onder en rand boven ook een verloopbedekking toe. Stel in zoals hieronder in het plaatje te zien is.
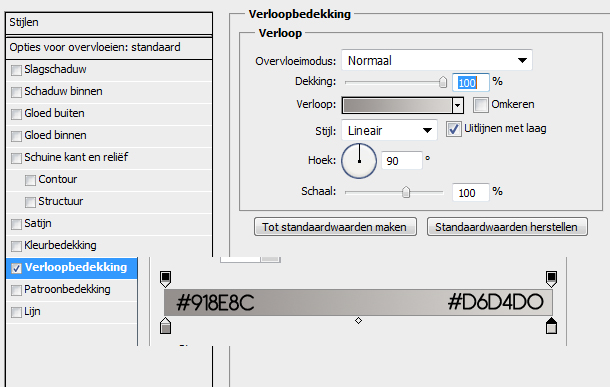
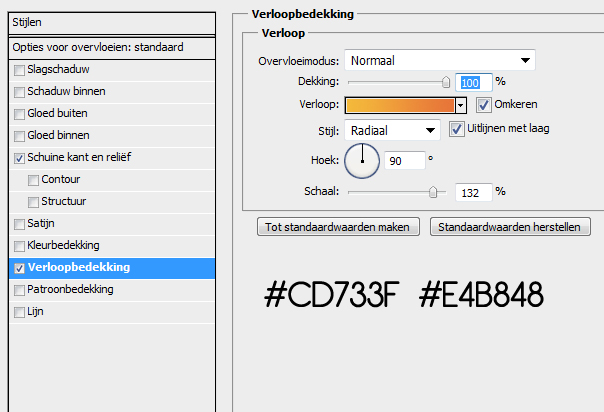
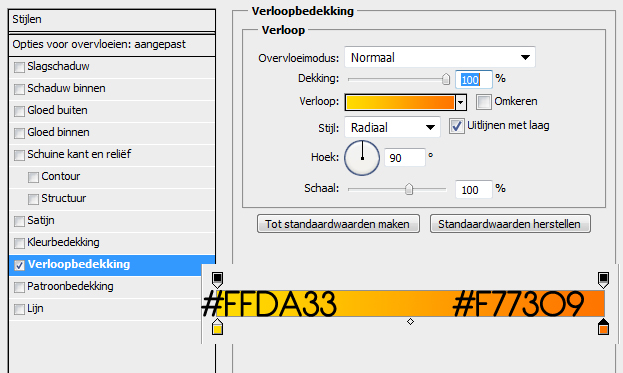
Voeg aan de laag van het staafje en het kwastje een verloopbedekking toe zoals hieronder te zien is:
Voeg aan de laag van de bol een verloopbedekking toe gebruik de zelfde twee kleuren als je bij het ringetje en het koord hebt gebruikt en stel in zoals hieronder te zien is:
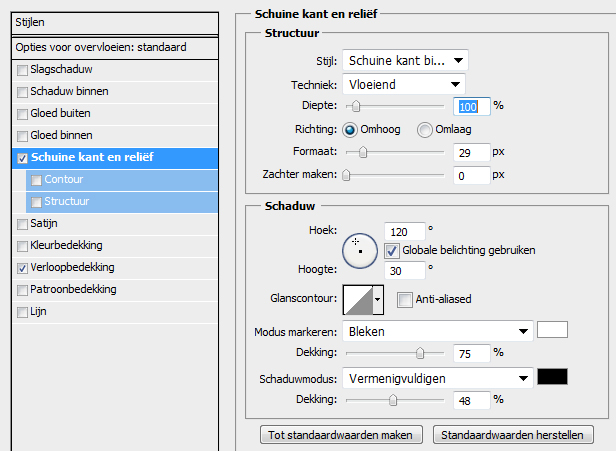
Voeg ook nog schuine kant en reliëf toe:
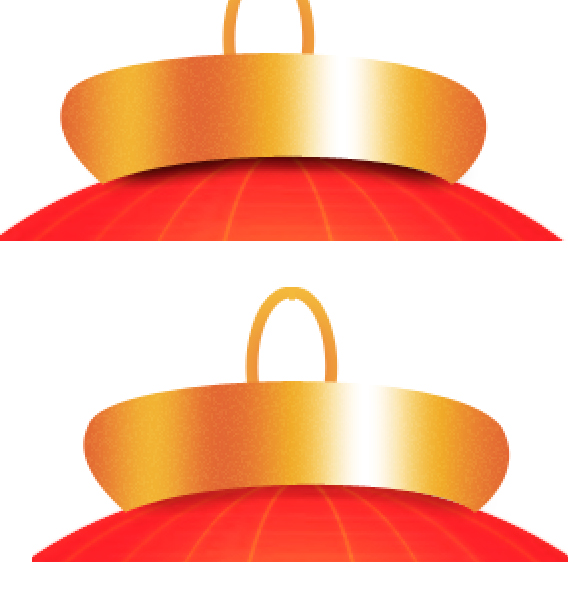
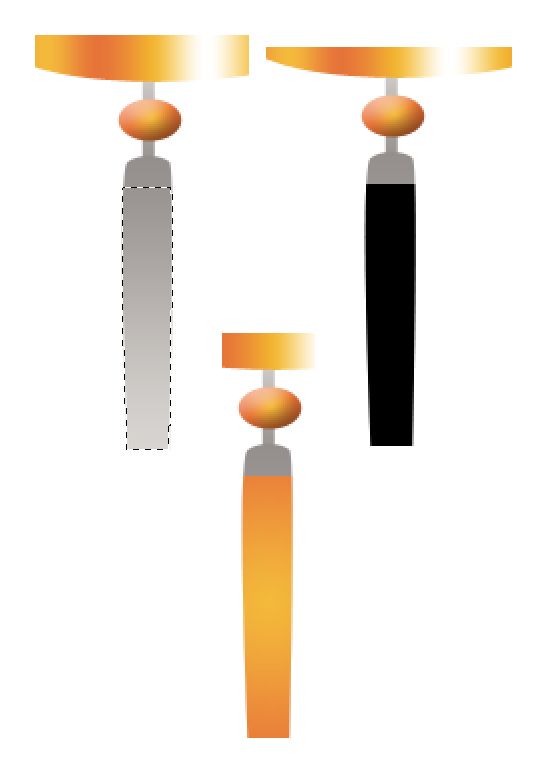
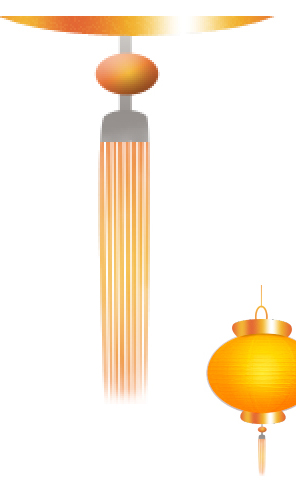
Als het goed is heb je nu zoiets als hieronder te zien is:
 Maak een nieuwe laag aan boven de laag van het kwastje. Noem de laag onderkant kwastje. Selecteer met je veelhoeklasso het onderste gedeelte van het kwastje en vul de selectie in een nieuwe laag met zwart. Voeg dan de zelfde verloopbedekking toe aan de laag als je aan de laag van de bol hebt toegevoegd.
Maak een nieuwe laag aan boven de laag van het kwastje. Noem de laag onderkant kwastje. Selecteer met je veelhoeklasso het onderste gedeelte van het kwastje en vul de selectie in een nieuwe laag met zwart. Voeg dan de zelfde verloopbedekking toe aan de laag als je aan de laag van de bol hebt toegevoegd.
Voeg aan de laag van het kwastje een laagmasker toe en bestrijk in het laagmasker met een zwart penseeltje het gebied van de laag onderkant kwastje zodat dit niet meer zichtbaar is. Dat is nodig voor als we straks de verfijningen aan gaan brengen aan het kwastje.
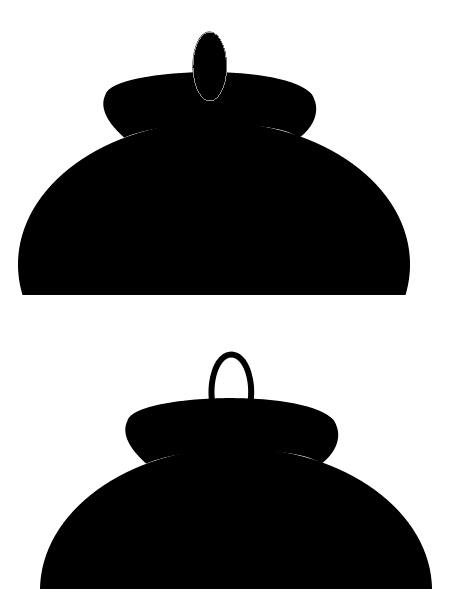
Ik heb even de laag van onderkant kwastje uitgezet in het voorbeeld hieronder zodat je kunt zien wat de bedoeling is.
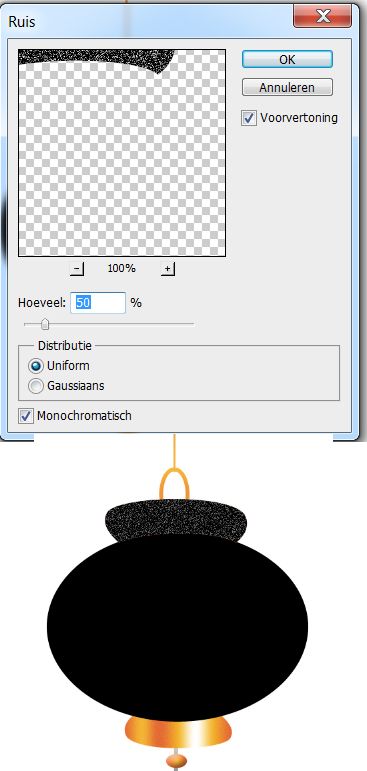
 Zet nu de kopie laag rand boven aan en ga naar menu FILTER-RUIS:
Zet nu de kopie laag rand boven aan en ga naar menu FILTER-RUIS:
Zet de laagmodus van de laag op bedekken en de dekking op 10%. Herhaal deze stappen voor de kopie laag rand onder.
Dupliceer de laag van de lampion en verander de kleur van de vorm in wit. Noem de laag wit. Zet de laag hierna uit en voeg dan aan de originele laag van de lampion een verloopbedekking toe:
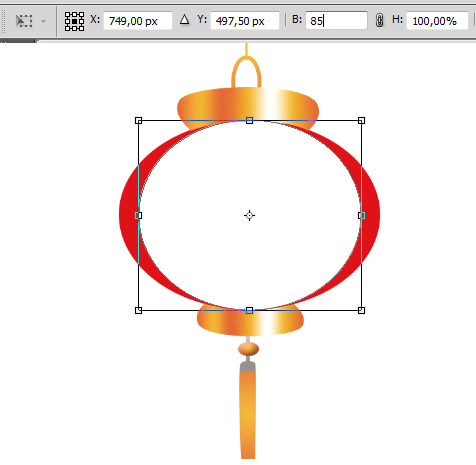
Dupliceer de laag wit en noem de kopie 85%. Neem dan je transformatiegereedschap schalen en schaal laag 85% tot 85% van de breedte.
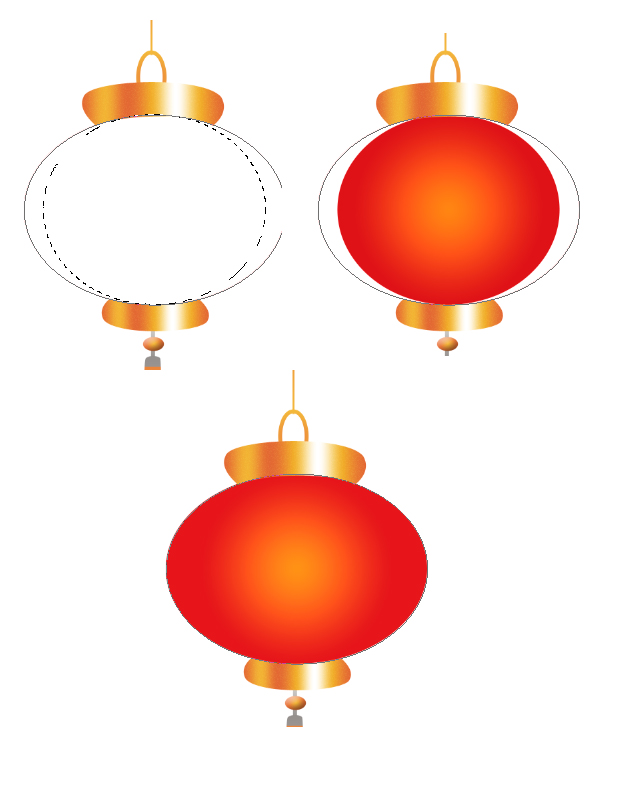
Dupliceer de laag 85% en zet de originele laag uit. Noem de kopie 75% en schaal deze naar 75% van de breedte. Dupliceer dan de laag 75% zet de originele laag uit en noem de kopie 65%, schaal deze laag tot 65% in de breedte. Dupliceer de laag 65%, noem de kopie 45% en schaal deze laag tot 45% van de breedte. Je hebt nu in totaal 6 witte lagen die steeds smaller worden.
Zet nu eerst de laag 45% uit en zet de laag wit aan en voeg een laagmasker toe aan de laag. Selecteer de pixels van de laag 85% en ga dan in het laagmasker van de laag wit staan en vul in het laagmasker de selectie met zwart. Zet dan laag 85% aan voeg een laagmasker toe aan de laag en selecteer de pixels van laag 75%, vul de selectie in het laagmasker van 85% met zwart. Herhaal deze stappen bij laag 75% EN 65%. Zet daarna de laagmodus van alle zes witte lagen op bedekken en de dekking op 10%.
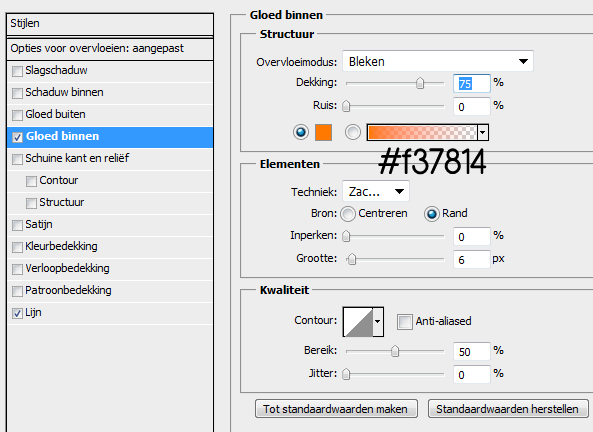
Voeg dan aan alle zes witte lagen de volgende laagstijlen toe:
 NB: gebruik voor de lagen 45% en 65% #f7c80d en voor de rest van de lagen #e3520b.
NB: gebruik voor de lagen 45% en 65% #f7c80d en voor de rest van de lagen #e3520b.
Open nu de foto van de papieren lamp en haal de zwarte achtergrond weg. Sleep of kopieer de lamp in je document boven de laag lampion en schaal de lamp totdat hij mooi over de lampion past. Zet dan de laagmodus van de laag van de papieren lamp op bedekken en de dekking op 60%.
Maak een nieuwe laag aan onder de laag van rand boven en noem de laag schaduw. Zet daarin met een zacht zwart penseeltje een accent onder de rand van de lampion aan de bovenkant. Zet daarna de dekking van de laag op 37%.
 Â Selecteer alle lagen van de lampion en groepeer ze in een groep die je lampion noemt. Dupliceer de groep lampion 1 en schaal de groep tot 75% van de grootte en noem deze groep lampion 2. Dupliceer de groep lampion 2 en noem de groep lampion 3. Schaal de groep lampion 3 weer tot 75%.
 Selecteer alle lagen van de lampion en groepeer ze in een groep die je lampion noemt. Dupliceer de groep lampion 1 en schaal de groep tot 75% van de grootte en noem deze groep lampion 2. Dupliceer de groep lampion 2 en noem de groep lampion 3. Schaal de groep lampion 3 weer tot 75%.
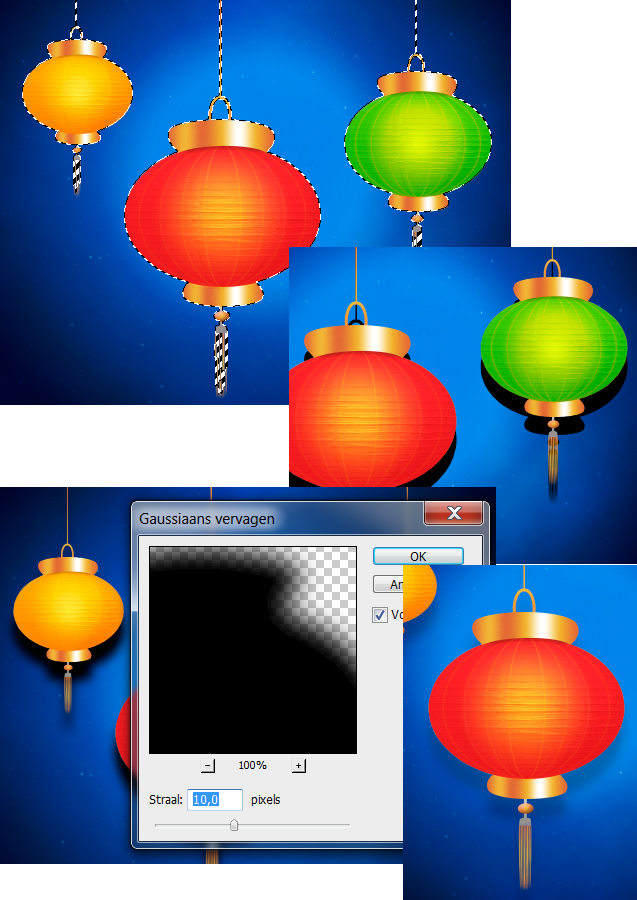
Verdeel de lampionnen over je canvas. Ik heb groep lampion 1 in het midden, 2 aan de rechterkant en 3 aan de linkerkant geschoven.
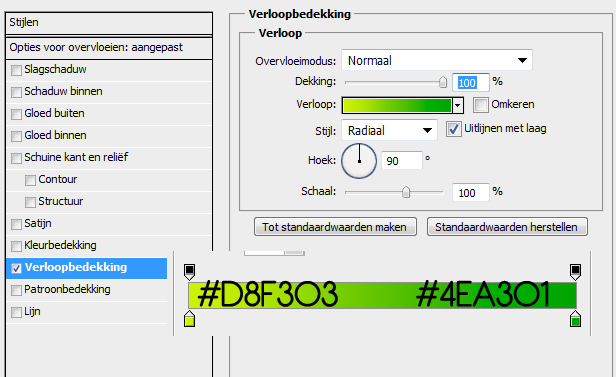
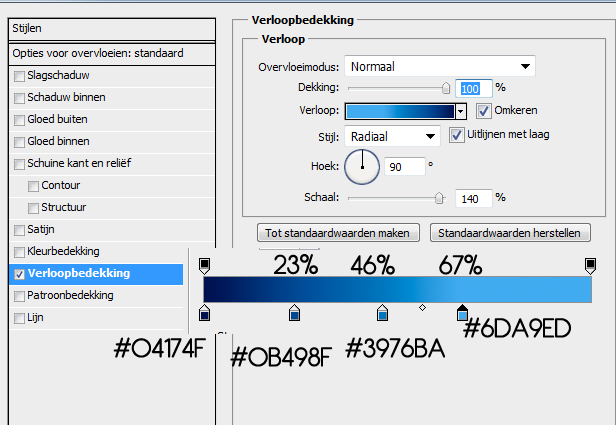
Ga naar de laag lampion in groep lampion 2 en verander de kleuren van de verloopbedekking zoals hieronder in het voorbeeld te zien is.
Ga naar de groep lampion 3 en verander daar de laagstijl van de laag lampion zoals hieronder te zien is:
Zet dan de achtergrondlaag uit en laat alleen de lampion groepen aan staan. Toets dan CTRL + SHIFT + ALT + E zodat alle zichtbare lagen in een nieuwe laag worden verenigd. Noem de laag lampionnen. Zet de groepen lampionnen uit.
Zet de witte achtergrond laag weer aan. Voeg aan de laag lampionnen een laagmasker toe en haal daarin met een penseeltje van 1 px grootte en een hardheid van 100% delen van het kwastje onder de lampionnen weg. Stel dan je penseel in op ongeveer 11 px en 0% hardheid en een dekking van 5% en bestrijk dan hier en daar het kwastje totdat je tevreden bent over het resultaat. Doe dat bij alle drie de kwastjes op dezelfde manier. Tip: Je kunt mooie rechte lijntjes maken door eerst een punt te zetten dan de SHIFT toets in te drukken en daarna een punt te zetten waar je wilt eindigen.
Voeg aan de achtergrondlaag een verloopbedekking toe en schuif terwijl het venster van de verloopbedekking in beeld is het verloop waar je het wilt hebben. Dat kun je doen door met je cursor in het canvas te bewegen. Erg handig toch 🙂
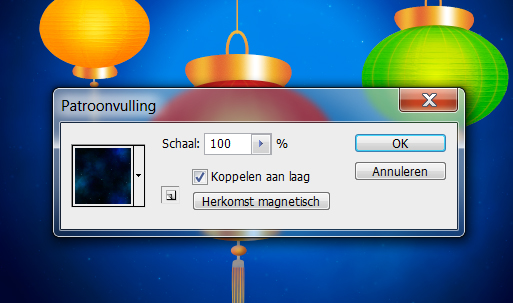
Klik dan op het icoontje aanpassingslaag toevoegen ![]() onder aan je lagenpalet en kies voor patroonbedekking en voeg boven de achtergrondlaag een patroonbedekking toe met een van de Webtreats patronen. Stel in zoals hieronder te zien is. Zet de laagmodus van de laag op bedekken en de dekking op 50%.
onder aan je lagenpalet en kies voor patroonbedekking en voeg boven de achtergrondlaag een patroonbedekking toe met een van de Webtreats patronen. Stel in zoals hieronder te zien is. Zet de laagmodus van de laag op bedekken en de dekking op 50%.
Selecteer de pixels van de laag van de lampionnen en maak onder de  laag een nieuwe laag aan die je schaduw noemt. Vul de selectie in de nieuwe laag met zwart en schuif de schaduw laag een stukje naar beneden. Ga naar menu FILTER-VERVAGEN-GAUSSIAANS VERVAGEN en vervaag de laag met 10 px. Zet de dekking van de laag op 25%.
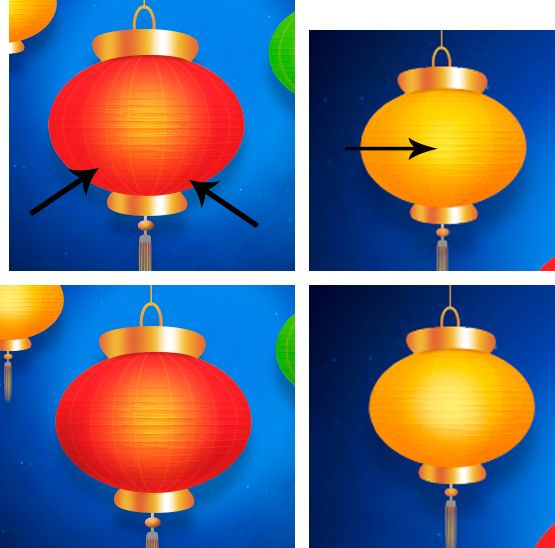
Neem je doordrukken ![]() gereedschap en zet wat donkere accenten aan de onderkant van de rode en groene lampion. Zet met je tegenhouden
gereedschap en zet wat donkere accenten aan de onderkant van de rode en groene lampion. Zet met je tegenhouden ![]() gereedschap in het midden van de gele lampion een accent. Doe daar wel voorzichtig mee dus liever heel lichtjes en weinig dan teveel van het goede.
gereedschap in het midden van de gele lampion een accent. Doe daar wel voorzichtig mee dus liever heel lichtjes en weinig dan teveel van het goede.
Neem je vervagen ![]() gereedschap en strijk lichtjes langs de randjes van de lampionnen zodat de overgang tussen de lampionnen en de achtergrond wat minder scherp wordt. Dat maakt het plaatje helemaal af!
gereedschap en strijk lichtjes langs de randjes van de lampionnen zodat de overgang tussen de lampionnen en de achtergrond wat minder scherp wordt. Dat maakt het plaatje helemaal af!

 Een bericht van
Een bericht van 



























Hoi Jet, ik zie dat ik al eerder iets verkeerd had gedaan. Maar nu lukt het weer niet om alleen de ringetje-laag om te zetten in pixels. Ik kan alleen ALLE lagen tegelijk omzetten en dat willen we toch niet? Zelfs in de Wiley Bible vind ik de oplossing niet. Is je helpdesk nog open?
Hoi Betty,
Rechtsboven in de opties balk zie je een dubbele pijl. Als je op het vak klikt voor die dubbele pijl kun je in het dropdownmenu kiezen voor beweging en dat moet je hebben. Succes bij het maken!
grtz,
JJ
Als je op de laag van het ringetje klikt met rechts kun je kiezen voor omzetten naar pixels. Het kan trouwens geen kwaad als je de andere lagen omzet naar pixels hoor maar het moet gewoon lukken om de lagen apart om te zetten. Grtz,
JJ
Ha die Jet, ik ben weer lekker aan het knoeien…het gaat om het ringetje, ik heb de lijn toegevoegd, Dekking op 100% en Vul op 0% (als ik dekking op 0% zet is ook de lijn onzichtbaar). Het ringetje is nu zichtbaar maar als ik het omzet in pixels selecteren de pixels de binnenkant van het ringetje (dus de onzichtbare vulling) ipv de buitenkant. Hoe ga ik dat doen? Als u begrijpt wat ik bedoel.
groeten van Betty
Hoi Betty,
Zet de vulling van de laag op 0% en laat de dekking op 100% staan dan moet het goed gaan. Hierna dus een nieuwe lege laag ONDER de laag van het ringetje en dan de laag van het ringetje en de lege laag samenvoegen.
Grtz,
JJ
Dat ga ik doen! Dankjewel hoor,
Betty
Hallo Junbojet
Heb me met veel plezier op deze les gestort en het gaat steeds beter.
Ik ben zo blij met jou uitleg gewoon in simpel nederlands.
Mag ik op mijn website een link zetten naar jou fantastiche lessen?
Alle uitwerkingen waar ik een beetje trots op ben zet ik op mijn website.
Groetjes Ursula
Hoi Ursula,
Leuk om te horen 🙂 Ik vind het hartstikke leuk dat je een link op je site zet en kom zeker een kijkje nemen op jouw site.
Grtz,
JJ
Hoi Jumbojet,
Een mooie tutorial, en weer al gelukt. Op de onderstaande link staat een engelstalige tutorial die ik erg leuk vindt maar mijn engels is zo slecht dat ik het niet helemaal begrijp!
Zou U er eens naar willen kijken? Is een leerzame tutorial met de marionet tool.
Bij voorbaat mijn dank.
Groet Riek
http://wegraphics.net/blog/tutorials/vintage-circus-poster-with-the-photoshop-puppet-warp-tool/
Leuk om te horen:) Tutorial ziet er leuk uit dus binnenkort in dit theater!
grtz,
JJ
Hallo,
Het heeft heel wat tijd gekost en het is niet zo mooi als het uwe, maar toch ben ik héél tevreden over mijn werk. Ik wil u bedanken voor al het moois dat je maakt en al die heerlijke uren dat je ons bezorgd.
Dank u
Hoi Liliane,
Graag gedaan en leuk te horen dat je er zo van geniet!
Grtz,
JJ