20
2011
Retro Polaroid animatie
Polaroid is weer helemaal hot dus wat let je, doe lekker hip en maak deze retro polaroid animatie in Photoshop. Het is niet moeilijk dus ook goed te doen voor de beginnende Photoshopper. Naast het animatie gedeelte van Photoshop maak je gebruik van onder andere uitknipmaskers, aanpassingslagen, het penseel, het rechthoekige selectiekader, het transformatie gereedschap en laagmaskers. Een gevarieerde les want je maakt kennis met veel Photoshop gereedschappen. Je gebruikt drie foto’s van jezelf en de rest van de spulletjes download je hier.
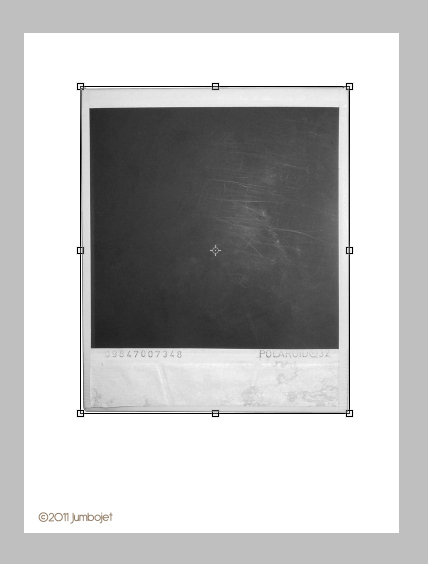
Hieronder zie je wat je gaat maken. Een retro polaroid animatie. Ik heb voor de animatie foto’s gebruikt van mijn twee prachtige kleindochters.
Naast drie foto’s heb je de volgende spulletjes nodig om de animatie te maken:
– polaroid foto
-Decorations (2)
-grunge brush
-oud papier texture
–Webtreats patroon
-The Kings & Queen font
–Journal font
-prikker
Als je niet weet hoe je een penseel en een patroon in Photoshop zet kijk dan bij de basis lessen patronen toevoegen en penselen toevoegen. Hoe je lettertypes toe moet voegen in Windows kun je hier lezen.
OK, aan de slag!
Open een nieuw document in Photoshop van 750 x 1000 px 72 px/inch met een witte achtergrond. Open de polaroid foto en sleep of kopieer de polaroid in je document. Maak de foto op maak met je transformatie gereedschap (CTRL +T, rechtsklikken en kiezen voor SCHALEN) houdt de shift toets ingedrukt terwijl je de polaroid op maat maakt zodat alles mooi in verhouding blijft. Noem de laag polaroid.
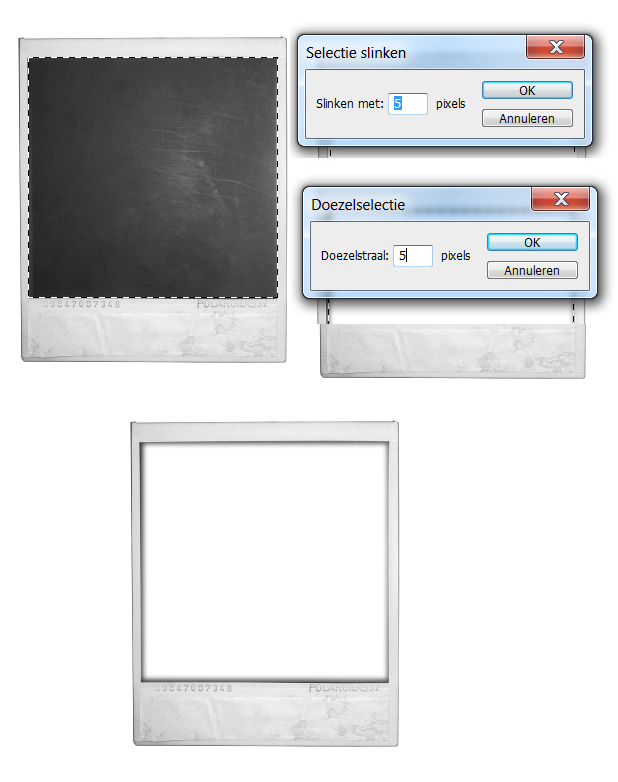
Neem je rechthoekige selectiekader![]() en selectieer het donkergrijze gebied van de polaroid foto. Maak een nieuwe laag aan boven de laag van de polaroid foto en ga naar menu SELECTEREN-BEWERKEN. Kies voor SLINKEN en slink met 5 px. Ga dan in hetzelfde menu naar DOEZELAAR en stel deze ook in op 5 px. Vul dan de selectie in de nieuwe laag met een kleur naar keuze. Ik heb wit genomen maar dat maakt niet uit want je bedekt deze laag straks met je foto. Noem de laag foto basis.
en selectieer het donkergrijze gebied van de polaroid foto. Maak een nieuwe laag aan boven de laag van de polaroid foto en ga naar menu SELECTEREN-BEWERKEN. Kies voor SLINKEN en slink met 5 px. Ga dan in hetzelfde menu naar DOEZELAAR en stel deze ook in op 5 px. Vul dan de selectie in de nieuwe laag met een kleur naar keuze. Ik heb wit genomen maar dat maakt niet uit want je bedekt deze laag straks met je foto. Noem de laag foto basis.
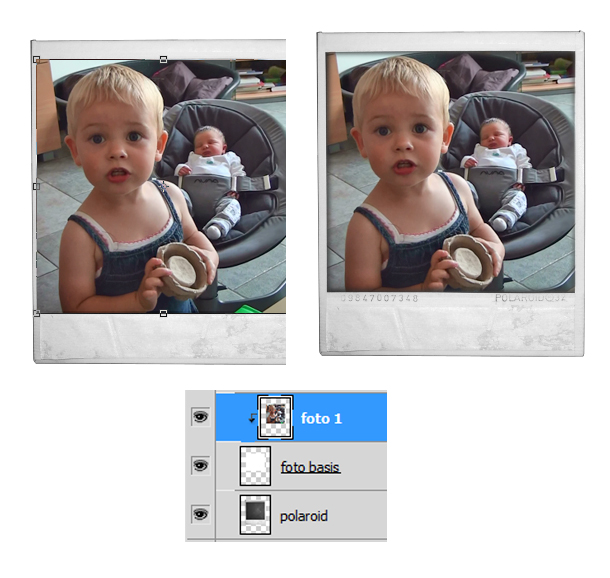
 Open de eerste van de drie foto’s die je wilt gaan gebruiken en selecteer het gedeelte wat je in je polaroid omlijsting wilt zetten. Kopieer de selectie (CTRL +C) en plak de selectie in je document ( CTRL +V) maak de foto op maat met je transformatiegereedschap, schalen. Denk erom dat je de shift toets ingedrukt houdt! Er mag nog wel wat uitsteken, dit verdwijnt bij het toepassen van het uitknipmasker. Klik met je rechtermuisknop op de laag van de foto en kies voor uitknipmasker maken.
Open de eerste van de drie foto’s die je wilt gaan gebruiken en selecteer het gedeelte wat je in je polaroid omlijsting wilt zetten. Kopieer de selectie (CTRL +C) en plak de selectie in je document ( CTRL +V) maak de foto op maat met je transformatiegereedschap, schalen. Denk erom dat je de shift toets ingedrukt houdt! Er mag nog wel wat uitsteken, dit verdwijnt bij het toepassen van het uitknipmasker. Klik met je rechtermuisknop op de laag van de foto en kies voor uitknipmasker maken.
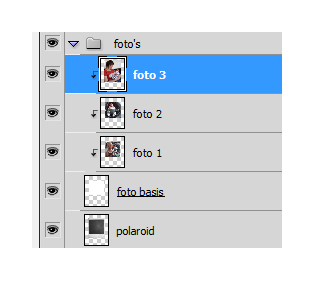
 Doe hetzelfde met je andere foto’s. Selecteer dan de foto lagen, de foto basis laag en de polaroid laag en groepeer de lagen via menu LAAG-LAGEN GROEPEREN.
Doe hetzelfde met je andere foto’s. Selecteer dan de foto lagen, de foto basis laag en de polaroid laag en groepeer de lagen via menu LAAG-LAGEN GROEPEREN.
 Zet alle lagen uit behalve de polaroid laag en selecteer de pixels van de polaroidlaag (CTRL + rechtermuisklik) en maak een nieuwe laag aan onder de laag van de polaroid. Noem de laag schaduw. Vul de selectie in de nieuwe laag met zwart. Ga dan naar menu FILTER-GAUSSIAANS VERVAGEN en vervaag de laag met 10 px. Verplaats de schaduwlaag 8 px naar rechts ( 8 x op je pijltje naar rechts klikken) en 8 px naar onderen. Zet de dekking van de laag op 8% zodat een subtiel schaduw effect ontstaat.
Zet alle lagen uit behalve de polaroid laag en selecteer de pixels van de polaroidlaag (CTRL + rechtermuisklik) en maak een nieuwe laag aan onder de laag van de polaroid. Noem de laag schaduw. Vul de selectie in de nieuwe laag met zwart. Ga dan naar menu FILTER-GAUSSIAANS VERVAGEN en vervaag de laag met 10 px. Verplaats de schaduwlaag 8 px naar rechts ( 8 x op je pijltje naar rechts klikken) en 8 px naar onderen. Zet de dekking van de laag op 8% zodat een subtiel schaduw effect ontstaat.
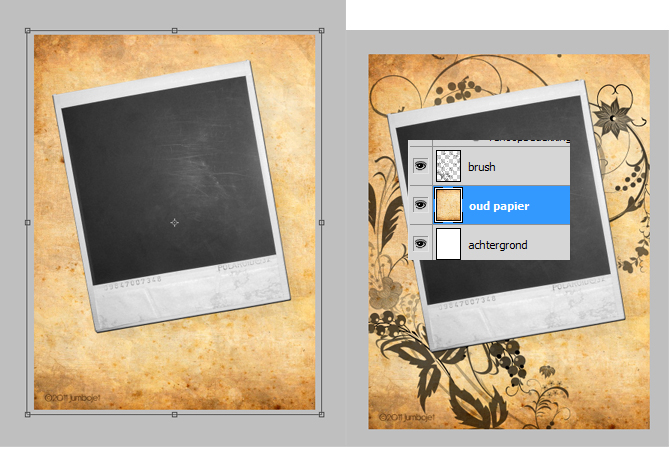
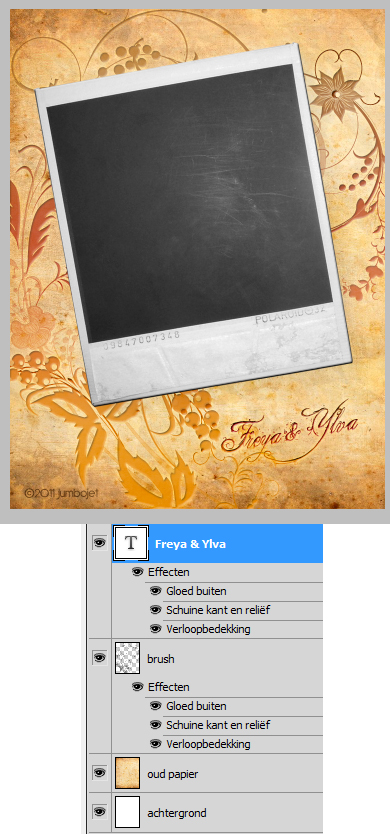
Ga in de achtergrondlaag staan en open nu het oud papier texture. Sleep of kopieer het texture in je document en roteer het 90 graden naar rechts met je transformatiegereedschap. Maak het passend met schalen. Maak dan een nieuwe laag aan boven de oud papier laag aan en zet met een van de brushes een afdruk met een kleur naar keuze. Het maakt niet uit welke want je gaat de laag zo meteen bedekken met laagstijlen.
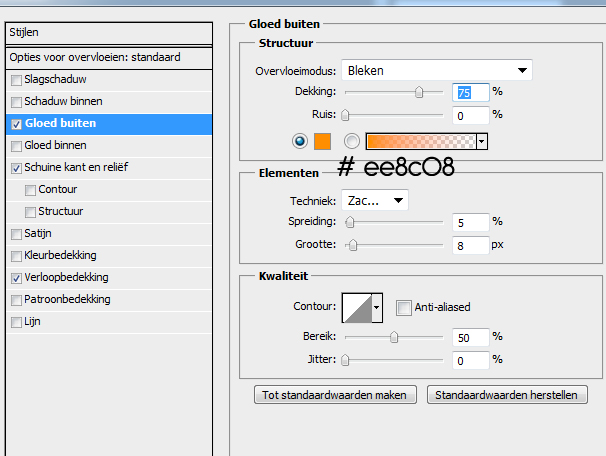
 Voeg de volgende laagstijlen toe aan de laag van de brush (klik op het
Voeg de volgende laagstijlen toe aan de laag van de brush (klik op het![]() icoontje onder aan je lagenpalet en kies dan uit het menu). Stel in als in het voorbeeld wordt aangegeven.
icoontje onder aan je lagenpalet en kies dan uit het menu). Stel in als in het voorbeeld wordt aangegeven.
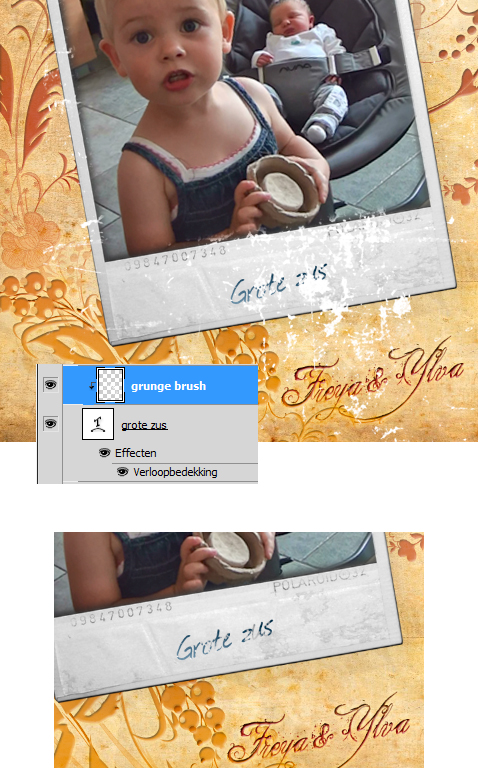
Tik nu met het Kings & Queens font een tekst naar keuze in grootte 35 pt. Roteer de tekstlaag een klein beetje met je transformatie gereedschap en ga dan in de laag van de brush staan. Klik rechts en kies voor laagstijl kopiëren. Ga dan in de tekstlaag staan klik met rechts en kies laagstijl plakken. Hierdoor krijgt de tekst dezelfde laagstijlen als de laag van de brush.
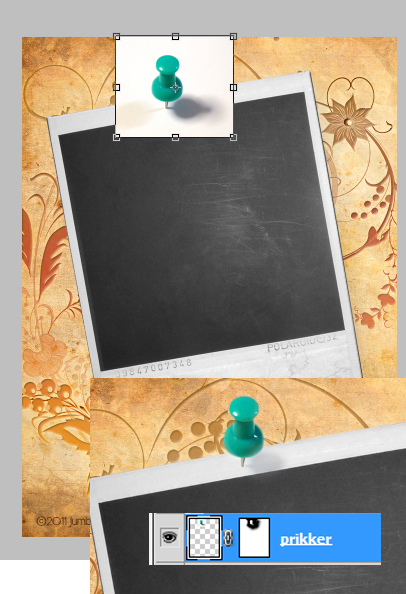
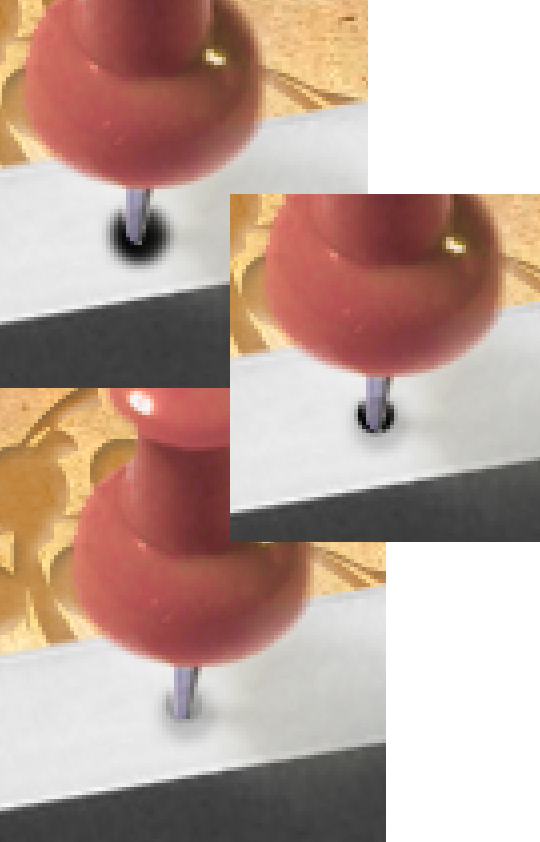
Open de prikker en sleep of kopieer de prikker in je document boven de foto groep. Maak de prikker op maat met je transformatiegereedschap en voeg een laagmasker toe aan de laag.
Haal in het laagmasker met een zwart zacht penseel alles weg behalve de prikker. Als je alles weg hebt gehaald stel je de dekking van je penseel boven in de optiesbalk in op 5% en bestrijk je voorzichtig aan de rechterkant langs de prikker zodat je een beetje schaduw krijgt.
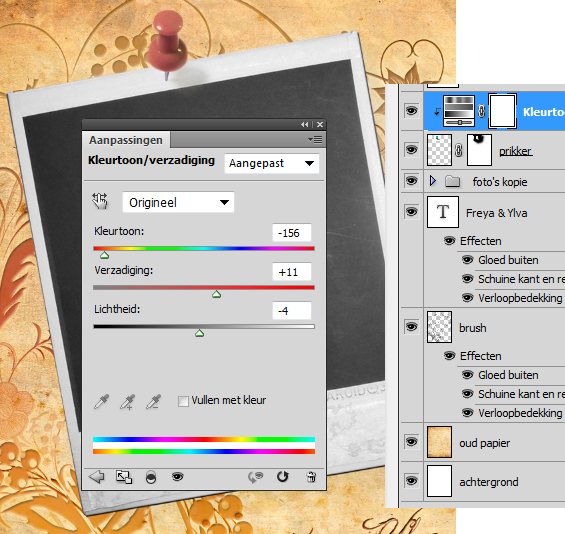
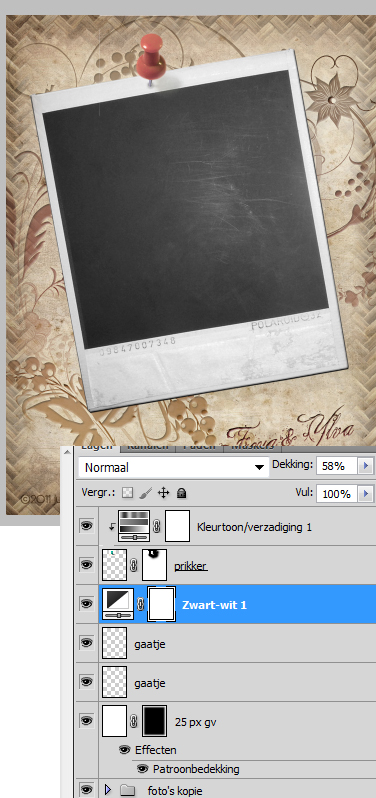
Klik nu op het aanpassingslaag toevoegen icoontje ![]() en kies voor kleurtoon verzadiging. Klik met rechts op de laag en maak een uitknipmasker van de laag zodat alleen de prikker beïnvloed wordt. Stel in zoals in het voorbeeld hieronder te zien is.
en kies voor kleurtoon verzadiging. Klik met rechts op de laag en maak een uitknipmasker van de laag zodat alleen de prikker beïnvloed wordt. Stel in zoals in het voorbeeld hieronder te zien is.
Neem het typgereedschap en tik met het lettertype Journal in grootte 60 pt een tekst naar keuze in kleur # 0d3962. Klik op het tekst verdraaien icoontje boven aan in de opties balk en verdraai de tekst zoals hieronder te zien is. Roteer indien je dat nodig vindt met je transformatiegereedschap de tekslaag nog een beetje. Ik heb nu de bijbehorende foto ook even aangezet. Het is de bedoeling dat je voor iedere foto een bijbehorende tekst tikt.
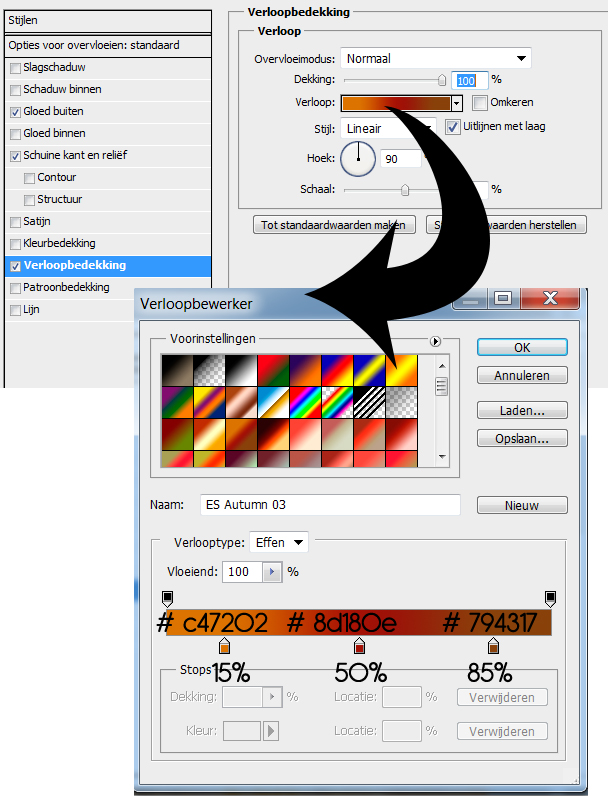
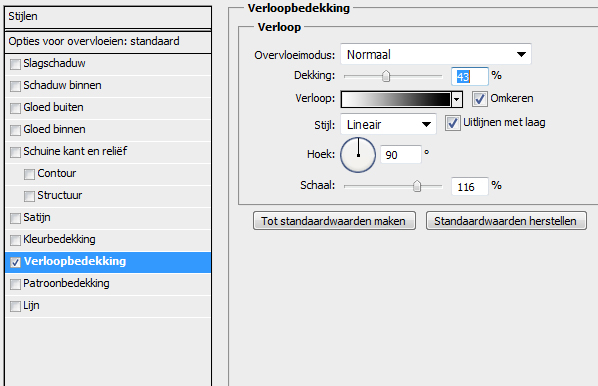
Voeg aan de tekstlaag een verloopbedekking toe als laagstijl. Neem het standaard zwart-wit verloop. Stel in zoals hieronder te zien is.
Maak een nieuwe laag aan boven de tekstlaag en zet daarin met een van de grunge brushes een afdruk in wit. Maak dan een uitknipmasker van de laag. Hierdoor krijg je een mooi used effect op de tekst.
Maak op deze manier voor iedere foto een tekst laag met bijbehorende grunge brush laag.
Zet nu in een nieuwe laag onder de laag van de prikker en boven alle andere lagen een zwarte stip met een zacht rond penseel. Zet de dekking van de laag op 21%. Zet dan in een nieuwe laag boven de laag van de zwarte stip een kleinere stip met een zwart rond penseel en zet de dekking van de laag op 21%. Hierdoor wordt een gaatje gemaakt in de polaroid.
Maak een nieuwe laag aan onder de lagen van de zwarte stippen en boven de foto groep. Vul de laag met een kleur naar keuze ik heb wit genomen maar je gaat de laag zo bedekken met een patroon dus je ziet de kleur dan niet meer. Zet de dekking van de laag op 54%.
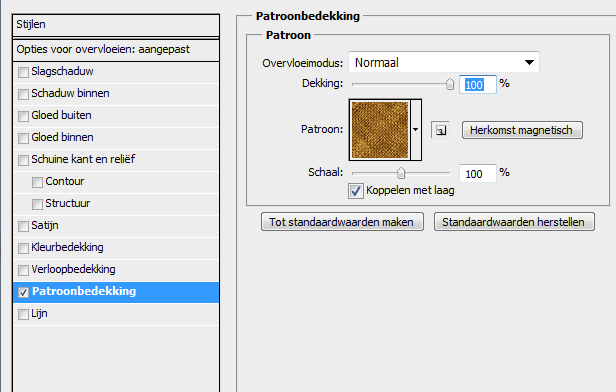
 Voeg een patroonbedekking van de Webtreats set toe aan de laag:
Voeg een patroonbedekking van de Webtreats set toe aan de laag:
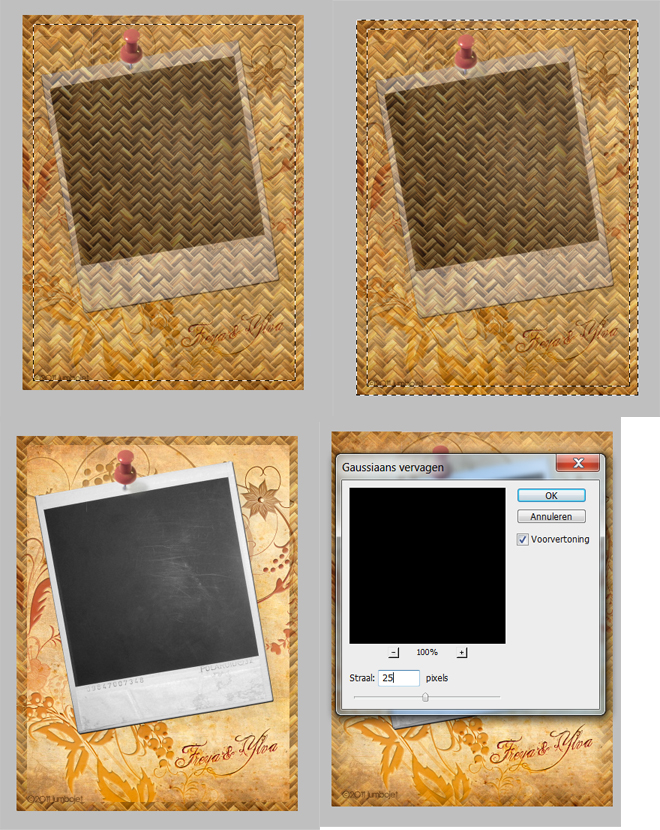
Neem je rechthoekige selectiekader en maak een selectie zoals hieronder te zien is. Keer de selectie om (SHIFT +CTRL +I) en klik dan op het laagmasker toevoegen icoontje onder aan in het lagenpalet. Ga in het masker staan en ga dan naar menu FILTER-VERVAGEN-GAUSSIAANS VERVAGEN en vervaag het filter met 25 px Gaussiaans.
Ga boven de lagen van de zwarte stippen en klik op het opvullaag toevoegen icoontje. Kies deze keer voor zwart wit. Verander niets aan de instellingen van de laag maar zet de dekking van de laag op 58%. Hierdoor krijg je een vintage look 🙂
Zo het plaatje is af… nu is het tijd om de animatie te maken. Hiervoor ga je naar het beweging gedeelte in Photoshop. In CS5 heet het beweging maar in oudere versies kan het anders heten zoals video of animatie. In de opties balk helemaal rechts zie je een menu om naar de verschillende werkruimtes te gaan. Je krijgt nu onder in beeld een ander venster te zien. Als het een venster is met een groene balk dan moet je helemaal rechts onder op het icoontje ![]() Â klikken… je krijgt dan een venster waarin je een frame ziet met daarin weergegeven wat er nu op je beeldscherm te zien is.
 klikken… je krijgt dan een venster waarin je een frame ziet met daarin weergegeven wat er nu op je beeldscherm te zien is.
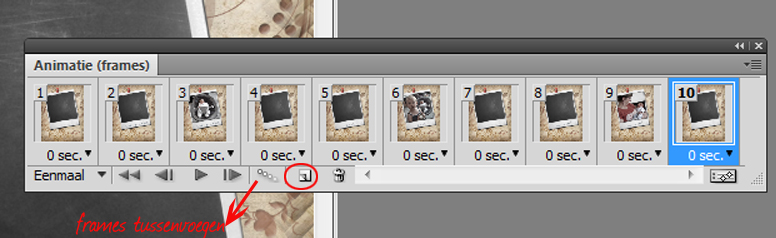
Dupliceer dit frame door op het![]() icoontje te klikken. Zorg dat je in nieuwe frame staat en zet de tekstlaag aan die bij de eerste foto hoort. Dupliceer dan het 2e frame en zet dan in het nieuwe (3e) frame de eerste foto aan. Dupliceer het 3e frame en zet in het nieuwe (4e frame) de tekstlaag en de foto laag uit. Dupliceer het 4e frame en zet in het nieuwe frame (5) de tekstlaag die bij de tweede foto hoort aan. Dupliceer het 5e frame en zet in het nieuwe (6) de tweede foto aan. Dupliceer frame 6 en zet in het nieuwe frame (7) de tekst en de foto laag uit. Dupliceer dit frame en zet in het nieuwe frame (8) de foto aan die bij de derde foto hoort. Dupliceer frame 8 en zet in het nieuwe frame (9) de derde foto aan. Dupliceer het 9e frame en zet dan in het nieuwe frame (10) de foto en de tekstlaag weer uit.
icoontje te klikken. Zorg dat je in nieuwe frame staat en zet de tekstlaag aan die bij de eerste foto hoort. Dupliceer dan het 2e frame en zet dan in het nieuwe (3e) frame de eerste foto aan. Dupliceer het 3e frame en zet in het nieuwe (4e frame) de tekstlaag en de foto laag uit. Dupliceer het 4e frame en zet in het nieuwe frame (5) de tekstlaag die bij de tweede foto hoort aan. Dupliceer het 5e frame en zet in het nieuwe (6) de tweede foto aan. Dupliceer frame 6 en zet in het nieuwe frame (7) de tekst en de foto laag uit. Dupliceer dit frame en zet in het nieuwe frame (8) de foto aan die bij de derde foto hoort. Dupliceer frame 8 en zet in het nieuwe frame (9) de derde foto aan. Dupliceer het 9e frame en zet dan in het nieuwe frame (10) de foto en de tekstlaag weer uit.
Je hebt nu 10 frames en als het goed is staan alle frames op een vertragingstijd van 0 seconden. Dit kun je aanpassen door op het pijltje naast de tijd te klikken. Je krijgt dan een dropdownmenu waarin je kunt kiezen voor verschillende tijden.
Ga nu in frame 2 staan en klik op het frames tussenvoegen icoontje. Vul het venster wat verschijnt als volgt in:
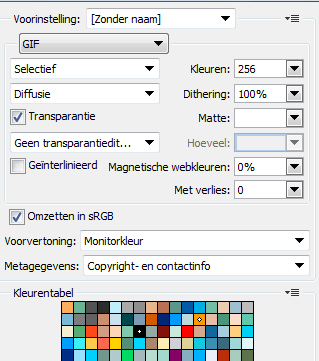
Ga in het volgende frame staan en voeg weer 5 frames tussen. Herhaal deze stappen totdat je in het laatste frame van je animatie bent gekomen. Je hebt nu in totaal 55 frames. Als je de animatie nu afspeelt flitst alles voorbij omdat er geen vertraging is ingebouwd. Ga daarom naar de frames waar de foto’s in staan dat zijn de frames 13, 31 en 49 en zet daar de vertraging op 5 seconden. Ga dan naar links onder in het animatie palet en zet het afspelen op altijd. Als je nu je animatie afspeelt zie je de foto’s goed en heb je een mooi fade in en fade out effect. Sla je animatie op in menu BESTAND-OPSLAAN VOOR WEB EN APPARATEN (ALT + SHIFT +CTRL +S) kies voor een gif bestand.
Veel plezier van je animatie!

 Een bericht van
Een bericht van 





















Mijn chinees is te beperkt om die grunge brush op te halen……
Ik zit met een probleem om die tekst op de foto’s te zetten als ik op de eerst foto een tekst zit staat hij op elke foto,wat doe ik verkeerd kun je mij helpen.
Welbedankt
Nicole
Hoi Nicole,
Net als bij de foto lagen maak je verschillende lagen met tekst voor iedere foto. Die tekstlagen kun je net als de foto lagen aan of uit zetten in je lagenpalet zodat bij iedere foto de bijbehorende tekstlaag komt. Je zet bij het maken van de animatie dus niet alleen de foto aan of uit maar ook de bijbehorende tekst aan of uit. Als je dus tekst aan hebt staan in frames waar deze niet hoort aan te staan dan moet je in die frames de tekst uitzetten en de andere tekst aanzetten. Het handigste is om eerst alle lagen met tekst en foto’s te maken en daarna de animatie pas te maken. Ik hoop dat je er zo uit komt.
Grtz,
JJ
Dag jj
Het is gelukt welbedankt.
Nicole
Hoi JJ, het is ook een kleindochter geworden. Mijn dochter had mij een hint gegeven qua naam. Het leek op de naam van d’r zusje Ziva en had ook vier letters!!
Even daarna las ik jouw bericht en de naam Ylva, ook 4 letters en dacht heel even dat het de zelfde naam zou worden. Dat zou wel heel toevallig zijn geweest.
Maar nee, ze heet Nova!
Ben bezig met het lesje. Dank je wel.
Proficiat! Wat een mooie naam, veel geluk met je kersverse kleindochter!
grtz,
JJ
Beste, deze probeer ik vanmiddag. Ook met foto’s van onze 8maanden oude kleindochter.
Zetten er bij je lessen ook vertalingen bij van PSDtuts ? Iemand raadde me die site aan , maar mijn Engels is daar niet goed genoeg voor ….
grts
Carine
Hoi Carine,
Ik heb op de site verschillende vertalingen staan van PSDtuts lessen. Ik vind dat zelf ook een hele mooie site:)
Grtz en succes bij het maken van de animatie.
JJ
Hallo JJ
Nu eens even geen vragen
Gefeliciteerd !!
Enne complimenten hoor, je mag echt trots zijn op je kleinkinderen, het zijn echt knappe kindjes.
Gr. Brigitte.
Dankjewel! 😀
Nou, het zijn inderdaad prachtige kleindochters hoor. Om trots op te zijn.
Dit lesje komt heel goed van pas, omdat wij deze week ook weer oma worden. Ga er zeker meer aan de slag. Dank je wel.
Dankjewel! Ik hoor graag van je wat het geworden is 🙂 Spannend hoor.
Grtz,
JJ
Hallo Jet
Leuke animatie maar ik blijf bij het volgende steken.
Verplaats de schaduwlaag 8 px naar rechts ( 8 x op je pijltje naar rechts klikken) en 8 px naar onderen. Zet de dekking van de laag op 8% zodat een subtiel schaduw effect ontstaat.
Groetjes Trudie
Hoi Trudie,
Klik op het verplaatsen gereedschap en toets dan 8 x op het pijltje naar rechts. Daarna 8 x op het pijltje naar onderen. Hierna zet je de dekking van de laag boven in je lagenpalet op 8% (die staat normaal op 100%) Ik hoop dat het zo lukt.
grtz,
JJ
dank u wel,
grt marleen
hallo, vind het supper.
Kan je me soms zeggen of ik het als animatie kan gebruiken als bureaubladachtergrond …en hoe doe ik dat?
alvast bedankt, goetjes Marleen
Hoi Marleen,
Als je Windows 7 hebt dan gaat dat niet maar bij xp kan het wel. Het kost overigens veel vermogen van je machine dus het is niet echt een aanrader. Hoe je het precies moet doen vindt je wel als je googelt op het onderwerp.
Grtz en succes,
JJ
Hoi Jumbojet
Ik wil je allereerst feliciteren met je tweede kleindochter,toppie “oma” !!!!
Tevens wil ik je onzettend bedanken voor de zeer mooie lesjes die we iedere keer weer vinden.
Groetjes Miwe
Dankjewel 🙂
heel mooi, ga er direct aan beginnen
dank u !!!
Graag gedaan :)! Veel plezier bij het maken,
grtz,
JJ