24
2011
Foto opvouw animatie
Ik ben gek op animaties en deze foto prop/uitvouw animatie heb ik naar aanleiding van het vallend blad buiten gemaakt. Je maakt in deze tutorial gebruik van het transformatiegereedschap en het marinonet verdraaien gedeelte van Photoshop CS5. Heb je een oudere versie van Photoshop dan kun je ook de laatste aanpassingen met verdraaien maken. Dat is wel iets moeilijker maar dat lukt ook hoor. Het resultaat is een foto animatie waarin het lijkt of de foto’s in en uitvouwen van prop tot hele foto.
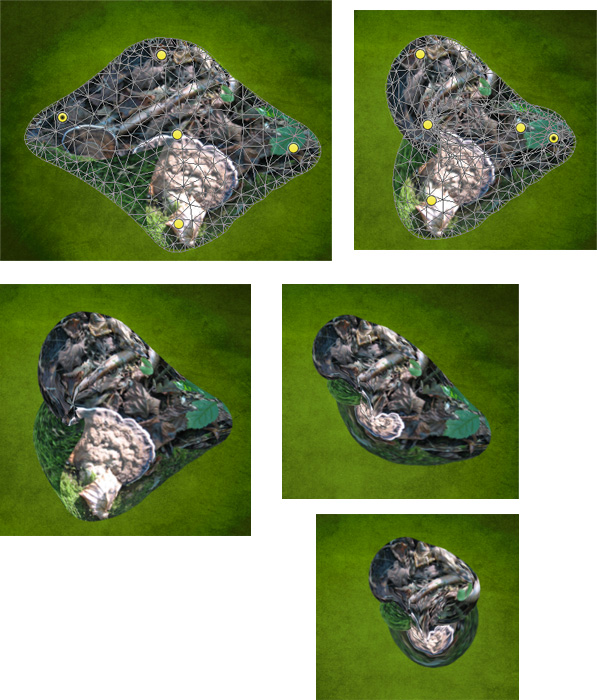
Hieronder zie je wat je gaat maken:
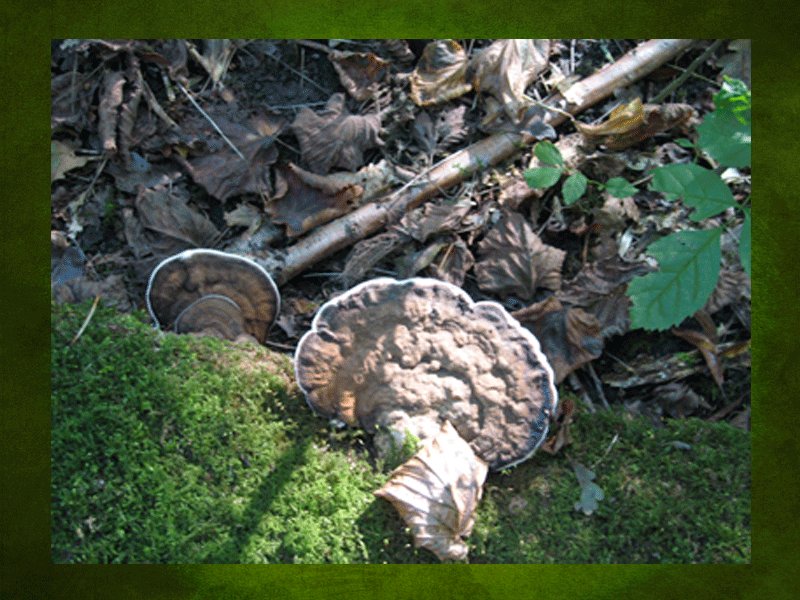
Voor deze tutorial heb groene vintage papier gebruikt als achtergrond. Je kunt het set vintage papier hier downloaden. Verder heb je een paar foto’s nodig. Ik heb vijf herfstfoto’s die ik zelf genomen heb gebruikt.
Voor het blad heb ik de fall leaves brushset genomen en het lettertype voor de tekst is Curlz.
Open een nieuw document in Photoshop van 800 x 600 px, 72 px/inch met een witte achtergrond.
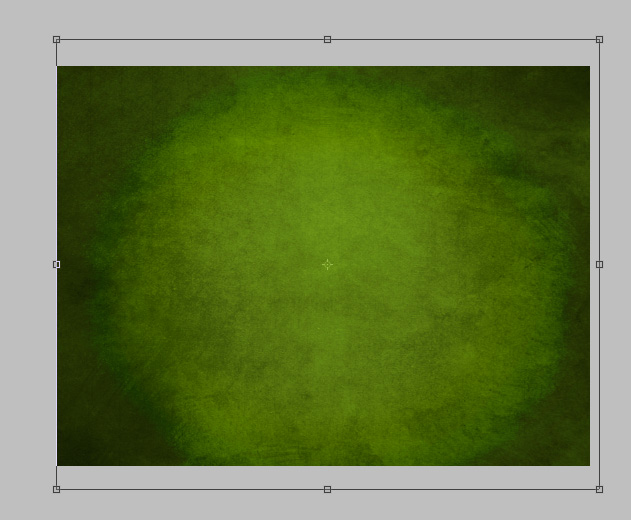
Neem een van de vintage paper textures en open het in Photoshop. Sleep of kopieer het texture in je document en maak het op maat met je transformatiegereedschap.
Typ in wit de tekst in grootte 200 pt, tik iedere letter in een nieuwe laag en schik de letters over je canvas. Zet dan met wit een afdruk van een blad in een nieuwe laag.
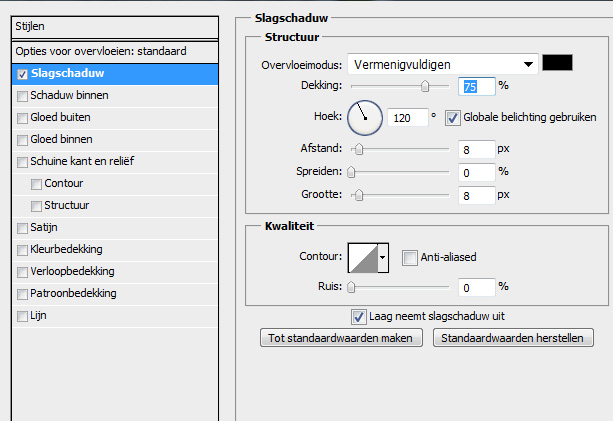
Voeg aan de laag van het blad een slagschaduw toe:
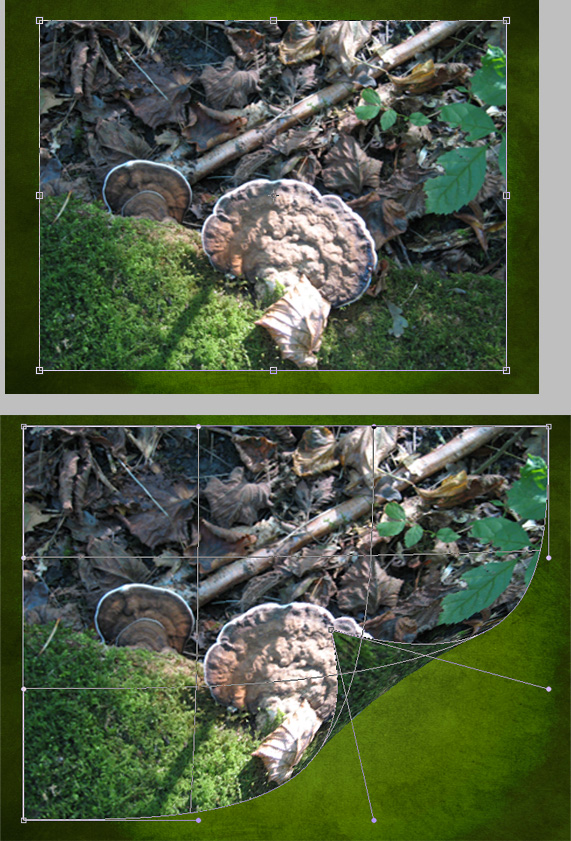
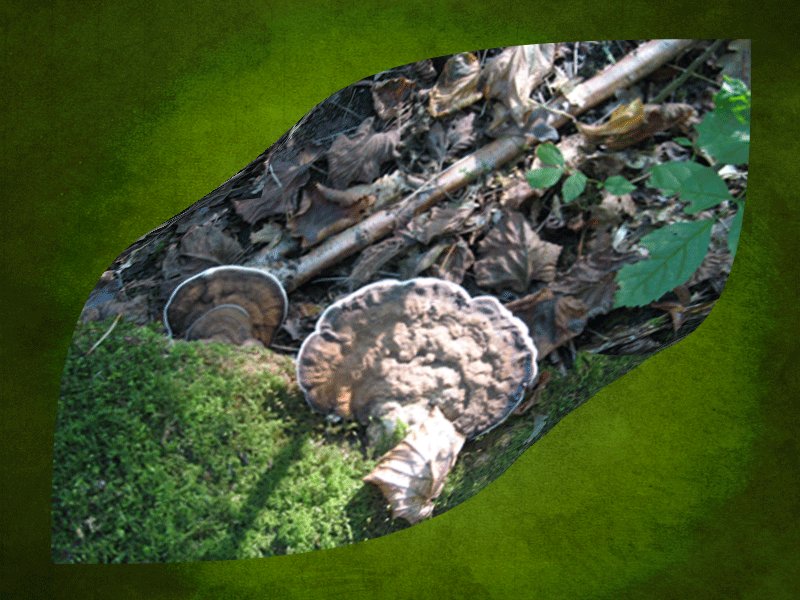
Zet de lagen van de tekst en het blad uit. Open je eerste foto en sleep of kopieer deze in je document. Verklein de foto met je transformatie gereedschap totdat je zoiets hebt als hieronder te zien is. Dupliceer de laag van de foto en zet de originele laag uit. Â Kies dan voor de verdraaien optie van je transformatie gereedschap en vouw de hoek rechtsonder van de kopie foto een stuk naar binnen.
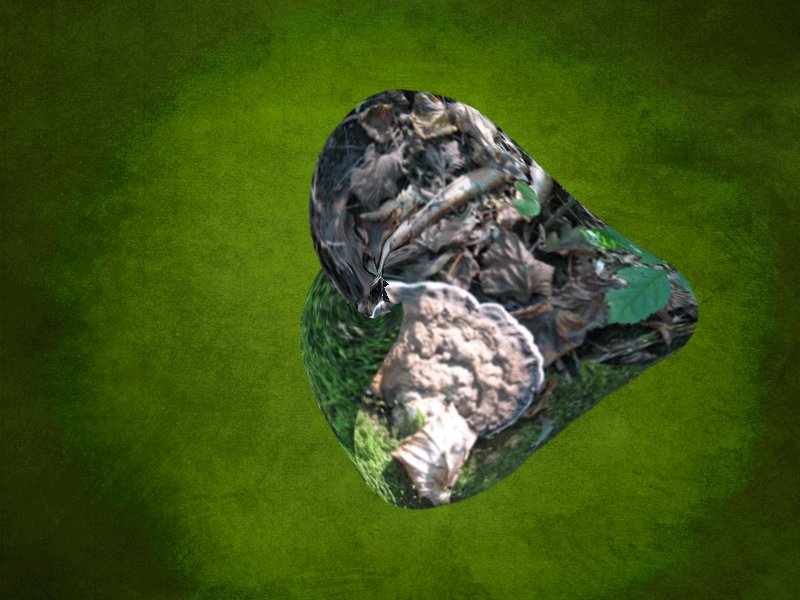
Dupliceer de omgekrulde foto en zet de originele omgekrulde foto laag uit. Krul nu een andere hoek om van de foto. Kopieer deze foto weer en zet de originele uit en krul nog een hoek om. Dupliceer deze laag weer en zet de originele weer uit en krul de laatste hoek om. Je hebt nu een pakketje zoals hieronder te zien is.
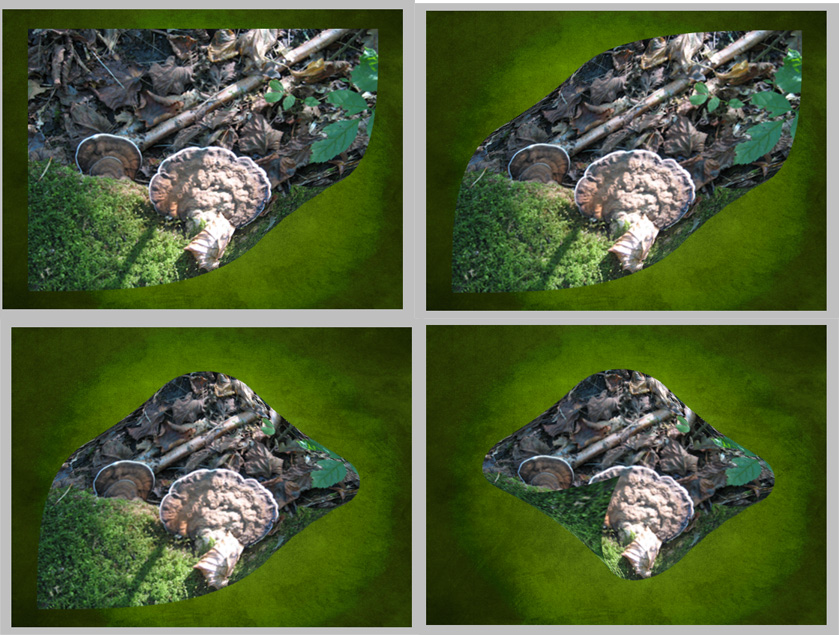
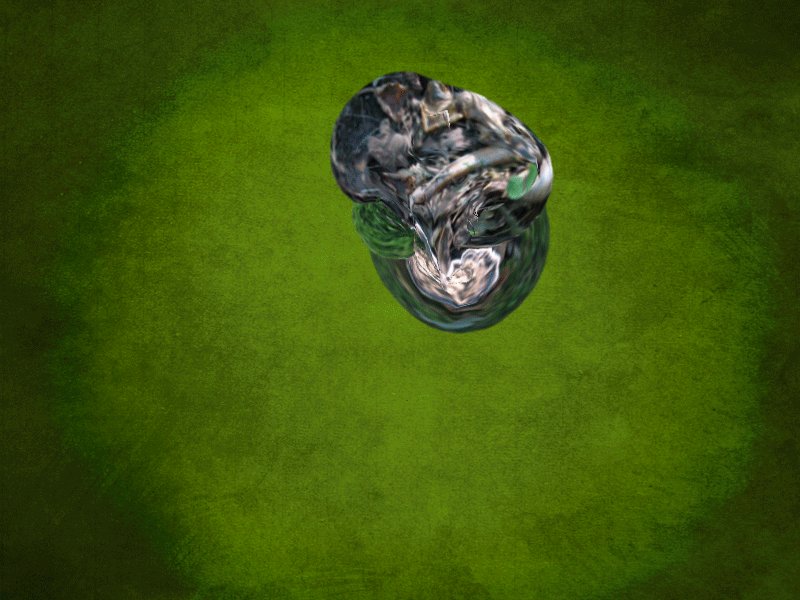
Dupliceer de laag van het pakketje en zet de originele laag uit. Neem nu de optie marionet verdraaien en zet vijf punten op de kopie laag van het pakketje. Vouw het pakketje dubbel. Dupliceer weer zet de originele uit en vouw het pakketje nog wat verder in elkaar met marionet verdraaien. Dupliceer dan voor de laatste keer de laag en maak het pakketje nog wat kleiner met marionet verdraaien. Je hebt nu in totaal 8 lagen die van foto naar propje gaan. Heb je een oudere versie van Photoshop dan CS5 gebruik dan verdraaien en schalen om het propje kleiner te maken dat lukt ook 🙂
Herhaal deze stappen bij al je foto’s. Ga nu naar het animatie gedeelte van Photoshop en zet alle lagen uit behalve de groene ondergrond en de laag van het propje. Dupliceer de laag en zet de laag van het propje uit en zet de daaropvolgende gepropte foto aan. Dupliceer zo steeds de lagen en zet in de kopie laag de vorige foto laag uit en de volgende foto laag aan zodat in frame 8 de hele niet gepropte of gevouwen foto in beeld staat. Zet de vertraging van de frames op 0 seconden.
Als je de animatie afspeelt zie je dit ( ik heb wat meer vertraging ingebouwd zodat je kunt zien hoe het gaat):
Dupliceer nu het laatste frame van de hele foto en zet de hele foto uit en de eerstvolgende met een omgevouwen hoek aan. Ga zo weer door totdat je weer bij het propje bent uitgekomen. Je hebt nu in totaal 15 frames. Zet de vertraging van het frame van de hele foto op 3 seconden en laat de andere frames allemaal op 0 seconden vertraging staan. Als je de animatie afspeelt zie je nu dit:
Herhaal deze stappen voor iedere foto die je toevoegt aan de animatie. Ik heb in totaal vijf foto’s gebruikt. Let op dat je het niet te groot maakt anders wordt je animatie erg traag.
Dupliceer nu het laatste frame wat je hebt en zet het propje van de laatste foto uit. Zet de eerste letter aan dupliceer het frame en zet de tweede letter aan. Ga zo door tot je alle letters hebt gehad dupliceer dan het frame nog een keer en zet de laag van het blad aan. Dupliceer dat frame en zet dan de tekstlagen en de laag van het blad uit. Ga in het frame van de tekst en het blad staan en druk dan op het frames tussenvoegen icoontje en voeg 5 frames tussen. Zet hierna de vertraging van het frame waar alle letters en het blad aan staan op 3 seconden.
Als extra kun je aan de frames van de hele foto’s een zelfde slagschaduw toevoegen als je bij het blad hebt gedaan. Klik hiervoor op het betreffende frame en voeg dan in het lagenpalet aan de laag van de foto de slagschaduw toe. Speel je animatie af en als je tevreden bent sla je hem op onder menu BESTAND-OPSLAAN VOOR WEB EN APPARATEN als gif bestand.

 Een bericht van
Een bericht van 












hallo ik ben nieuw van gisteren heb het lesje slide chow met muziek gemaakt ,en het is me gelukt ,maar kan het niet verzenden er komt dat het te groot is ,hoe kan ik dat verkleinen,of sla ik het niet goed op want het is de eerste maal dat ik dat doe ,graag raad of een link waar ik het kan verkleinen
groetjes
mieke
Hi Mieke,
Je kunt het bestand VOORDAT je het opslaat verkleinen via menu AFBEELDING-AFBEELDINGSGROOTTE. De foto’s zijn meestal erg groot en slurpen heel wat ruimte op. Als je het bestand bijvoorbeeld met 50% verkleint win je al heel MBtjes. Verklein zoveel als nodig is om het bestand te kunnen verzenden. Je kunt zien hoe groot het bestand is rechtsonder in het scherm als je het bestand opslaat.
Succes!
Grtz,
JJ
Hee bedankt ! Hoe stom van mij dat ik dat niet eerder zag 🙂
Geeft niet 🙂 veel uitzoeken en doen is de enige manier om een beetje de weg te leren kennen in Photoshop.
Grtz,
JJ
Hoe moet dat in de CS5 … daar gebruiken ze geen frames meer …. ???
Hoi Chrisje,
Deze les is in CS5 gemaakt en zoals je ziet nog steeds worden frames gebruikt. Wellicht zie jij de groene balk. Als je rechtsonder op de groene balk klikt op het kleine icoontje kun je de frames tevoorschijn toveren. Succes bij het maken.
Grtz,
JJ
Hey Jumbojet,
Wil je even heel hartelijk danken voor de goede en mooie tutorials. Heb vanavond de vouw_animatie gemaakt met mijn eigen afbeeldingen en het is weer zeer goed gelukt.
Heel veel dank en groeten,
Riek
Leuk om te horen 🙂
grtz,
JJ